如果你也有需求删除腾讯云开发者社区专栏的所有文章,而不想一个一个手动删除浪费时间,那么就通过本文的脚本帮你完成吧。最后测试时间,2022 年 6 月。
进入个人专栏页
首先进入个人腾讯云社区中心页面:https://cloud.tencent.com/developer/user/
点击"专栏"即可,跳转后的链接格式如下:
https://cloud.tencent.com/developer/user/【用户 ID】/articles

执行脚本
在页面中,按下 F12 键打开 Devtools 开发者工具,,点击选项卡切换到 Console 准备执行脚本。

粘贴并执行(回车)如下代码:
var list = [];
document.querySelectorAll(".com-3-article-panel").forEach((item) => {
let href = item.querySelector("a").getAttribute("href");
let id = href.substring(href.lastIndexOf("/") + 1);
list.push(id);
});
const getACSRFToken = function () {
var e = OPC_COOKIE.cookieProcess.getCookie("skey") || OPC_COOKIE.cookieProcess.getCookie("p_skey"),
t = 5381;
if (e) {
for (var r = 0, n = e.length; r < n; ++r)
t += (t << 5) + e.charCodeAt(r);
return 2147483647 & t
}
}
const getUin = function () {
var e = OPC_COOKIE.cookieProcess.getCookie("uin");
return e && (e = e.replace(/^o(0)*/gi, "")),
e
}
const timeout = function (ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
const uin = getUin();
async function deleteArticle(aid) {
const resposne = await fetch('https://cloud.tencent.com/developer/services/ajax/column/article?action=DeleteArticle&uin=' + uin + '&csrfCode=' + getACSRFToken(), {
method: 'POST',
method: "post",
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
action: 'DeleteArticle',
payload: {
articleId: parseInt(aid)
}
})
})
return resposne.json()
}
async function toDelete() {
for (let i in list) {
const ret = await deleteArticle(list[i]);
if (ret.code == 0) {
console.log('[+] successfully deleted.')
} else {
console.log('[+] failed to delete, ' + ret.msg)
}
await timeout(1000);
}
}
toDelete()
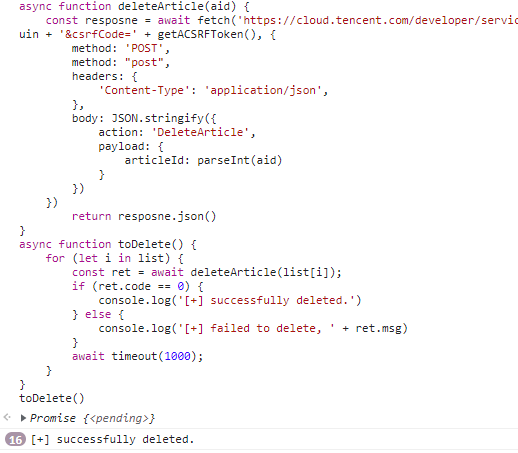
如果顺利,会显示类似删除结果:

删除完毕!
